제가 사용할 PyQt는 QPushButton, QTextBrowser, QTextEdit, QLabel입니다.
소켓통신부분은
twobeach.tistory.com/21
투비치
yolo,c언어,라즈베리파이,소켓 등등 개발자 툴 다루는 블로그
twobeach.tistory.com
위 블로그에서 참고했습니다.
서버쪽코드는 위블로그에서 참고해주시기바랍니다.
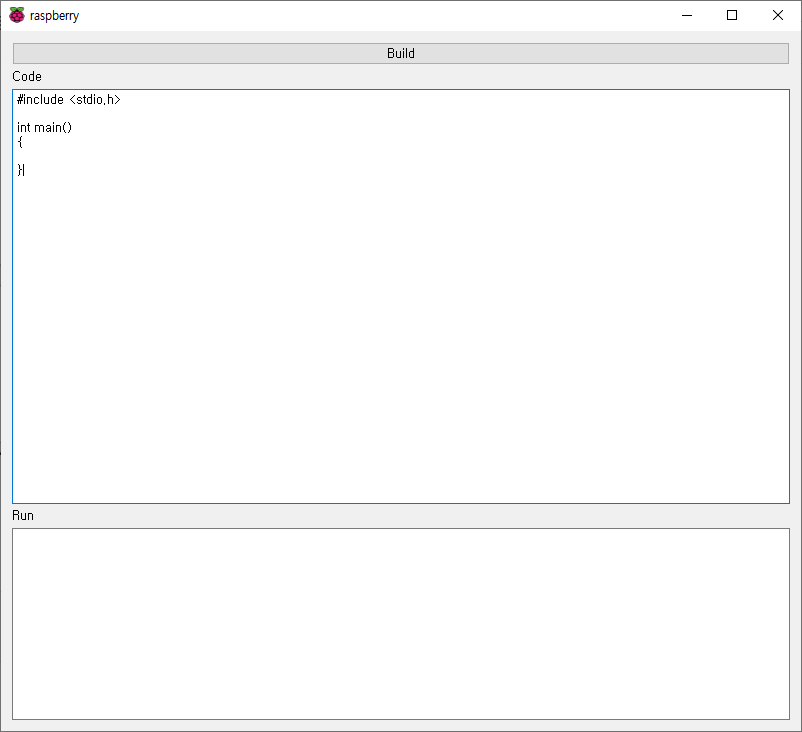
제가 만들려는 프로그램은 QEditText에 c언어로 코드를 작성한 뒤 Build버튼을 누르면 써놓은 코드가 main.cpp로 저장이된 후 소켓통신을 통해 서버에 코드가전송이 되고 파일을 컴파일 한 뒤에 에러가 있으면 에러를 보내주고 완료했으면 완료되었다고 QTextBrowser에 띄워주는 PyQt프로그램입니다.
최종결과창입니다.
Build버튼부분 코드입니다.
btn1 = QPushButton('Build')
btn1.clicked.connect(self.build_btn)Code라고써진QLabel과 QEditText에 setting.txt를 고정으로 넣어준부분의 코드입니다.
lbl2 = QLabel('Code')
self.te = QTextEdit()
setting = open('setting.txt').read()
self.te.setPlainText(setting)
Run이라고 써진 QLabel과 QTextBrowser부분의 코드입니다.
lbl3 = QLabel('Run')
self.qle2 = QTextBrowser()
전체 레이아웃 세팅입니다.
hbox = QHBoxLayout()
hbox.addWidget(btn1)
hhbox = QHBoxLayout()
hhbox.addWidget(lbl3)
vbox = QVBoxLayout()
vbox.addWidget(lbl2)
vbox.addWidget(self.te)
vbox.addLayout(hhbox)
vbox.addWidget(self.qle2, 0, QtCore.Qt.AlignBottom)
lvbox = QVBoxLayout()
lvbox.addLayout(hbox)
lvbox.addLayout(vbox)
self.setLayout(lvbox)QHBoxLayout은 가로로레이아웃정렬 (H = Horizon)
QVBoxLayout은 세로로레이아웃정렬 (V = Vertical)
전체코드는
import os
import socket
import sys
import time
from PyQt5 import QtCore
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Main(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
btn1 = QPushButton('Build')
btn1.clicked.connect(self.build_btn)
lbl2 = QLabel('Code')
self.te = QTextEdit()
setting = open('setting.txt').read()
self.te.setPlainText(setting)
lbl3 = QLabel('Run')
self.qle2 = QTextBrowser()
hbox = QHBoxLayout()
hbox.addWidget(btn1)
gkwl = QHBoxLayout()
gkwl.addWidget(lbl3)
vbox = QVBoxLayout()
vbox.addWidget(lbl2)
vbox.addWidget(self.te)
vbox.addLayout(gkwl)
vbox.addWidget(self.qle2, 0, QtCore.Qt.AlignBottom)
lvbox = QVBoxLayout()
lvbox.addLayout(hbox)
lvbox.addLayout(vbox)
self.setLayout(lvbox)
# 타이틀
self.setWindowIcon(QIcon('raspberry.png'))
self.setWindowTitle('raspberry')
#창 크기,좌표
self.setGeometry(1000, 150, 800, 700)
self.show()
def build_btn(self):
if len(self.te.toPlainText()) == 0:
return
name = ('main') + '.cpp'
content = self.te.toPlainText()
filename = os.getcwd() + '\\' + name
mkfile = open(filename, 'w')
mkfile.write(content)
mkfile.close()
##소켓통신 클라이언트##
HOST = '192.168.0.19'
PORT = 6322
ADDR = (HOST, PORT)
client_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
client_socket.connect(ADDR)
print("connect server complete")
time.sleep(1)
send_msg = '1'
client_socket.sendall(send_msg.encode('utf-8'))
print("send file to server start!")
f = open('main.cpp', 'rb')
while True:
SendData = f.read(10000)
while SendData:
client_socket.send(SendData)
SendData = f.read(10000)
if not SendData:
f.close()
client_socket.close()
break
print("first file socket complete")
client_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
client_socket.connect(ADDR)
send_msg = '2'
client_socket.sendall(send_msg.encode('utf-8'))
print("receive file to server start!")
with open('output.txt', 'wb') as f2:
print("receive file opened...")
while True:
print("receive output.txt data...")
data2 = client_socket.recv(10000)
if not data2:
f2.close()
break
f2.write(data2)
print("complete file receive")
client_socket.close()
time.sleep(2)
output = open('output.txt').read()
self.qle2.setPlainText(output)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Main()
sys.exit(app.exec_())
입니다.