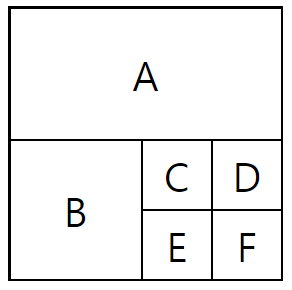
강사님이 피보나치(?)모양처럼 비슷하게 만들어보라고 하셨다.

위와같은 그림으로 만들어야 하는데
사용한 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table{
border-collapse: collapse;
}
td{
border:1px solid black;
text-align: center;
}
</style>
<body>
<table>
<tr>
<td width="100px" height="50px" colspan="3">A</td>
</tr>
<tr>
<td width="50px" height='50px' rowspan="2">B</td>
<td width='25px' height='25px'>C</td>
<td width='25px' height='25px'>D</td>
</tr>
<tr>
<td height='25px'>E</td>
<td height='25px'>F</td>
</tr>
</table>
</body>
</html>table에서
첫번째 tr에 A,A,A
두번째 tr에서 B,C,D
세번째 tr에서 B,E,F를 놓는 방식으로 하고
전체 높이와 너비를 100px로 맞추는 식으로 해서 위와같은 모양을 만들게 되었다.

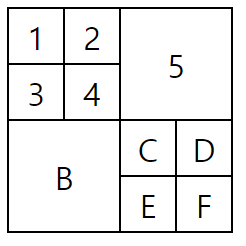
다음으로 위 그림과같은 표를 만들어 보았는데 코드는 다음과같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table{
border-collapse: collapse;
}
td{
border:1px solid black;
text-align: center;
}
</style>
<body>
<table>
<tr>
<td width='25px' height='25px'>1</td><td width='25px'>2</td><td colspan="2" rowspan="2">5</td>
</tr>
<tr>
<td width='25px' height='25px'>3</td><td width='25px'>4</td>
</tr>
<tr>
<td rowspan="2" colspan="2">B</td> <td width='25px' height='25px'>C</td> <td width='25px'>D</td>
</tr>
<tr>
<td height='25px'>E</td><td>F</td>
</tr>
</table>
</body>
</html>이번에는 표를
1,2,5,5
3,4,5,5
B,B,C,D
B,B,E,F
로 놓고 겹치는 부분들을 cospan, rowspan을 사용하여 합쳐서 위와같은 표를 만들게 되었다.
'국비지원학원 > HTML' 카테고리의 다른 글
| 공부한 HTML의 Tag 정리 (0) | 2021.10.26 |
|---|---|
| HTML (0) | 2021.10.26 |